How to set up an Online Collection system with WordPress?

Table of Contents
How to set up an online collection system? is a digital infrastructure that allows you to receive payments from product or service sales over the internet. These systems integrate credit cards, debit cards and various digital payment methods, allowing you to receive fast and secure payments from customers. They usually connect with banks or payment institutions using a payment interface or API (application programming interface). This allows users to securely enter their details when paying for online purchases or services and the transaction is processed.
How to Set Up a Collection System with POS Integrator?
Using POS Integrator on WordPress infrastructure, you can easily create online collection forms with form plugins such as Elementor, WPForms or Ninja Forms. Thanks to these plugins, it is quite simple to create customized payment forms. You can manage your collection processes by getting the necessary information from customers in the forms.
Step-by-Step Payment Form Setup:
- With Elementor: In Elementor, you can design a payment form thanks to its drag-and-drop structure, then integrate the POS Integrator and receive payments securely from the forms.
- With WPForms: After creating the form fields, you can connect your form to a payment system with the POS Integrator plugin.
- With Ninja Forms: Using the flexible structure of Ninja Forms, it is possible to collect payment information and receive payments through the POS Integrator.
Advantages of Collecting with Ninja Forms
Ninja Forms stands out for its user-friendly interface and wide integration options. Here are the advantages of creating a payment form using this plugin:
- Flexibility and Customization: You can customize the different payment options and fields as you like.
- Easy Integration: Integrates seamlessly with POS Integrator and supports various payment organizations.
- Security: Payment transactions are protected by security measures, which ensures that user data is handled securely.
Creating Membership and Guest Payment Forms
How to set up a collection system? With Ninja Forms, you can design two different forms: One for guest payments and one for logged-in users to make payments.
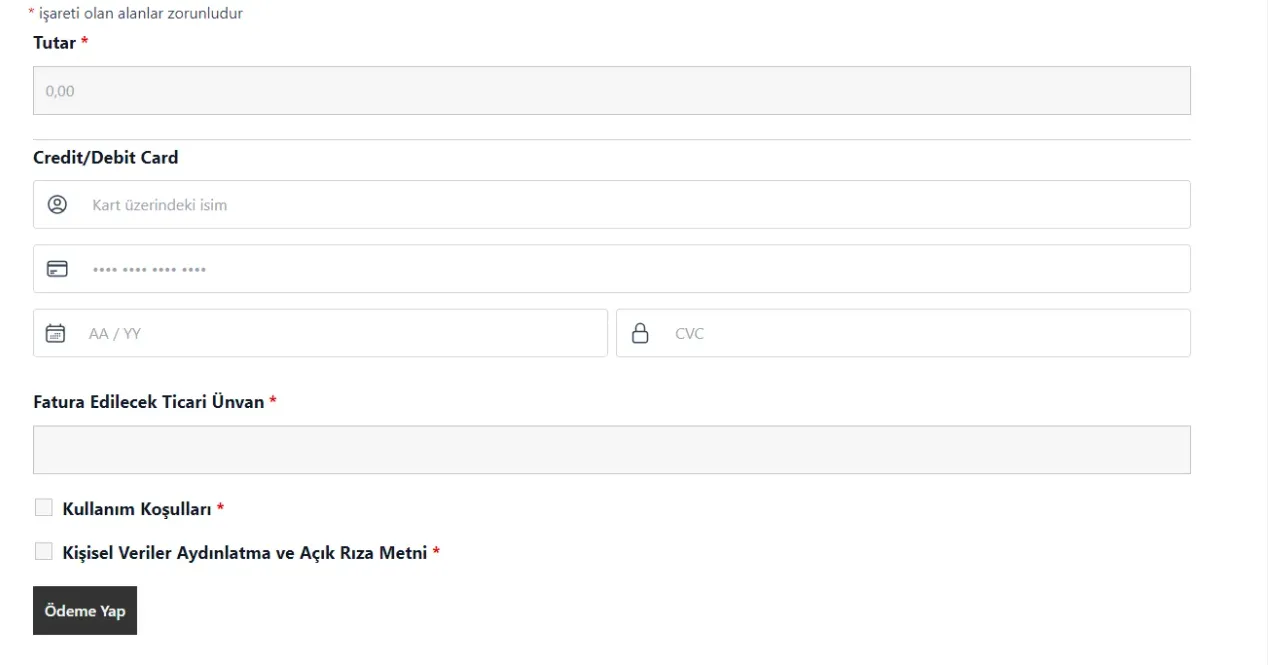
- Form for Guest Payments: Guests can pay without creating any membership. Only the necessary payment information is requested in this form.
- Form for Logged In Users: Users with a membership account can view their payment history when making payments and have their information saved for future convenience.
This way, you can improve the user experience and manage different payment methods with ease.
How to Create Membership and Guest Payment Forms?
Creating membership and guest checkout forms on a WordPress-based site is a great way to improve the user experience and personalize the checkout process. In this article, we'll show you step-by-step how to create the necessary structure for a membership checkout form and how to activate the checkout page for guests.
1. Creating a Payment Form Requiring Membership Login

First, we want to restrict access to certain pages without a login. In this case, we will write a function to allow only logged in users to access certain pages. If the user is not logged in, we will redirect them to the member login page. This will ensure that payment transactions can only be done by members.
With the following code, only certain pages are allowed access unless the user is logged in. Access to all other pages is redirected to the member login page:
function custom_entry_control() {
1TP4Permitted_pages = array('satellite-entry', 'guest-payment-page', 'password-forgotten', 'personal-data-disclosure-and-open-consent-text', 'terms-of-use');
$current_page = trim(parse_url(add_query_arg(array()), PHP_URL_PATH), '/');
$redirect_url = "/uye-girisi/";
if (!is_user_logged_in() && !in_array($current_page, 1TP4Listed_pages) && 0 !== strpos($current_page, 'gpos')) {
$redirect_url = empty($current_page) ? '/hos-welcome/' : $redirect_url;
wp_redirect(site_url($redirect_url));
exit;
}
}
add_action('template_redirect', 'custom_entry_controllu');
This code redirects the user to the "Member Login" page on non-logged in pages. The guest payment page is exempted from this redirection.
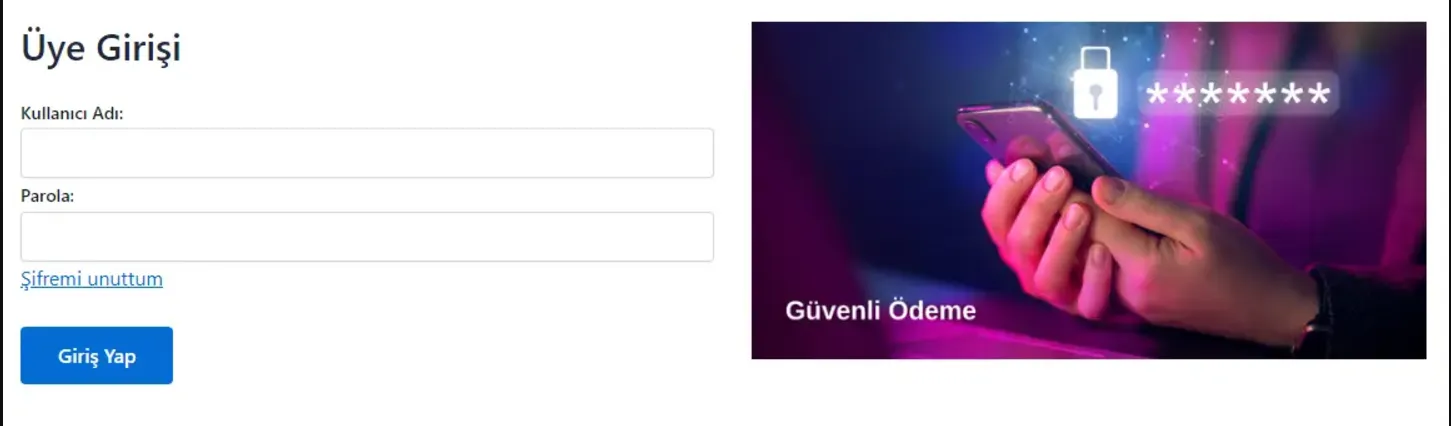
2. Creating a Membership Login Form

Users who log in can access their personal information and payment history. The login form allows login with username and password. After successful login, the user is directed to the home page. If the login fails, an error message is displayed.
You can use the following shortcode to do this:
function custom_login() {
if (!empty($_POST['custom_login']) && (isset($_POST['username']) && isset($_POST['password']))) {
$user_data = array(
'user_login' => $_POST['username'],
'user_password' => $_POST['password'],
'remember' => true
);
$user = wp_signon($user_data, false);
if (is_wp_error($user)) {
$GLOBALS['login_error'] = true;
} else {
wp_redirect(home_url());
exit;
}
}
}
add_action('init', 'custom_login');
function handle_custom_password_reset() {
if (isset($_POST['custom_password_reset']) && isset($_POST['user_login'])) {
$user_login = sanitize_text_field($_POST['user_login']);
// Check username or email
if (is_email($user_login)) {
$user = get_user_by('email', $user_login);
} else {
$user = get_user_by('login', $user_login);
}
if ($user) {
// Generate password reset key
$reset_key = get_password_reset_key($user);
if (is_wp_error($reset_key)) {
return; // No action if an error occurred
}
// Send password reset email
$reset_url = site_url("wp-login.php?action=rp&key=$reset_key&login=" . rawurlencode($user->user_login), 'login');
$message = 'To reset your password, please click on this link: ' . $reset_url;
$message .= "\n\nPlease ignore this email if you did not make this request.";
wp_mail($user->user_email, 'Password Reset Request', $message);
$GLOBALS['send_password']=true;
} else {
$GLOBALS['password_error']=true;
}
}
}
add_action('wp', 'handle_custom_password_reset');
// User Login Shortcode
function custom_login_form_shortcode() {
// Check error message
$login_error_display = (isset($GLOBALS['login_error']) && $GLOBALS['login_error']) ? 'display:block;' : 'display:none;';
// Form HTML output
ob_start();
?>
<form action="" method="POST" data-trp-original-action="">
<div class="user-warning" style="<?php echo $login_error_display; ?>">
<h2>Login failed: Your username or password is incorrect.</h2>
</div>
<h2>Member Login</h2>
<div class="input-group">
<label for="username">Username</label>
<input type="text" id="username" name="username" required>
<input type="hidden" id="custom_login" name="custom_login" value="1">
</div>
<div class="input-group">
<label for="password">Password:</label>
<input type="password" id="password" name="password" required>
<div class="bot-text">
<p class="lost-password">
<a href="/en/sifremi-unuttum/">Forgot password</a>
</p>
</div>
</div>
<button type="submit">Sign in</button>
<input type="hidden" name="trp-form-language" value="en"/></form>
<?php
return ob_get_clean();
}
add_shortcode('custom_login_form', 'custom_login_form_shortcode');
function custom_password_reset_form_shortcode() {
// Form HTML çıktısı
$forget_password_error_display = (isset($GLOBALS['password_error']) && $GLOBALS['password_error']) ? 'display:block;' : 'display:none;';
$send_password_display = (isset($GLOBALS['send_password']) && $GLOBALS['send_password']) ? 'display:block;' : 'display:none;';
ob_start();
?>
<form action="" method="POST" data-trp-original-action="">
<div class="user-warning" style="<?php echo $forget_password_error_display; ?>">
<h2>No user was found for this email address.</h2>
</div>N
<div class="user-warning" style="<?php echo $send_password_display; ?>">
<h2>Your password reset link has been sent to your e-mail address.</h2>
</div>
<h2>Forgot Password</h2>
<div class="input-group">
<label for="user_login">Email Address:</label>
<input type="text" id="user_login" name="user_login" required>
</div>
<button type="submit" name="custom_password_reset">Send Password Reset Email</button>
<input type="hidden" name="trp-form-language" value="en"/></form>
<?php
return ob_get_clean();
}
add_shortcode('custom_password_reset_form', 'custom_password_reset_form_shortcode');
function custom_image_sizes() {
add_image_size( 'small', 100, 100, true ); // 100x100 boyutunda, kırpma aktif
}
add_action( 'after_setup_theme', 'custom_image_sizes' );
With this shortcode, you can add a simple membership login form to your site. How to set up a collection system after these processes? You can find an answer to the question.
To obtain POS Integrator Business Click here.