WordPress ile Online Tahsilat sistemi nasıl kurulur?

İçindekiler
Online tahsilat sistemi nasıl kurulur? internet üzerinden ürün veya hizmet satışlarından ödeme almayı sağlayan bir dijital altyapıdır. Bu sistemler, kredi kartı, banka kartı ve çeşitli dijital ödeme yöntemlerini entegre ederek müşterilerden hızlı ve güvenli ödeme almanızı sağlar. Genellikle bir ödeme arayüzü veya API (uygulama programlama arayüzü) kullanılarak bankalar veya ödeme kuruluşlarıyla bağlantı kurulur. Böylece kullanıcılar, online alışverişlerinde veya hizmet satın alımlarında ödeme yaparken bilgilerini güvenli bir şekilde girer ve işlem gerçekleştirilir.
POS Entegratör İle Tahsilat Sistemi Nasıl Kurulur?
WordPress altyapısında POS Entegratör kullanarak Elementor, WPForms veya Ninja Forms gibi form eklentileri ile kolayca online tahsilat formu oluşturabilirsiniz. Bu eklentiler sayesinde, özelleştirilmiş ödeme formları oluşturmak oldukça basittir. Formlarda müşterilerden gerekli bilgileri alarak tahsilat süreçlerinizi yönetebilirsiniz.
Adım Adım Ödeme Formu Kurulumu:
- Elementor ile: Elementor’da, sürükle-bırak yapısı sayesinde ödeme formu tasarlayabilir, ardından POS Entegratör’ü entegre ederek formlardan güvenli bir şekilde ödeme alabilirsiniz.
- WPForms ile: Form alanlarını oluşturduktan sonra, POS Entegratör eklentisiyle formunuzu bir ödeme sistemine bağlayabilirsiniz.
- Ninja Forms ile: Ninja Forms’un esnek yapısını kullanarak, ödeme bilgileri toplamak ve POS Entegratör aracılığıyla ödeme almak mümkündür.
Ninja Forms İle Tahsilat Yapmanın Avantajları
Ninja Forms, kullanıcı dostu arayüzü ve geniş entegrasyon seçenekleri ile dikkat çeker. Bu eklentiyi kullanarak ödeme formu oluşturmanın avantajları şunlardır:
- Esneklik ve Özelleştirme: Farklı ödeme seçeneklerini ve alanları istediğiniz gibi özelleştirebilirsiniz.
- Kolay Entegrasyon: POS Entegratör ile sorunsuz bir şekilde entegre olur ve çeşitli ödeme kuruluşlarını destekler.
- Güvenlik: Ödeme işlemleri, güvenlik önlemleriyle korunur, bu da kullanıcı verilerinin güvenli bir şekilde işlenmesini sağlar.
Üyelik ve Misafir Ödeme Formları Oluşturma
Tahsilat sistemi nasıl kurulur? Ninja Forms ile iki farklı form tasarımı yapabilirsiniz: Biri misafir ödemeleri için, diğeri ise üye girişi yapmış kullanıcıların ödeme yapabilmesi için olabilir.
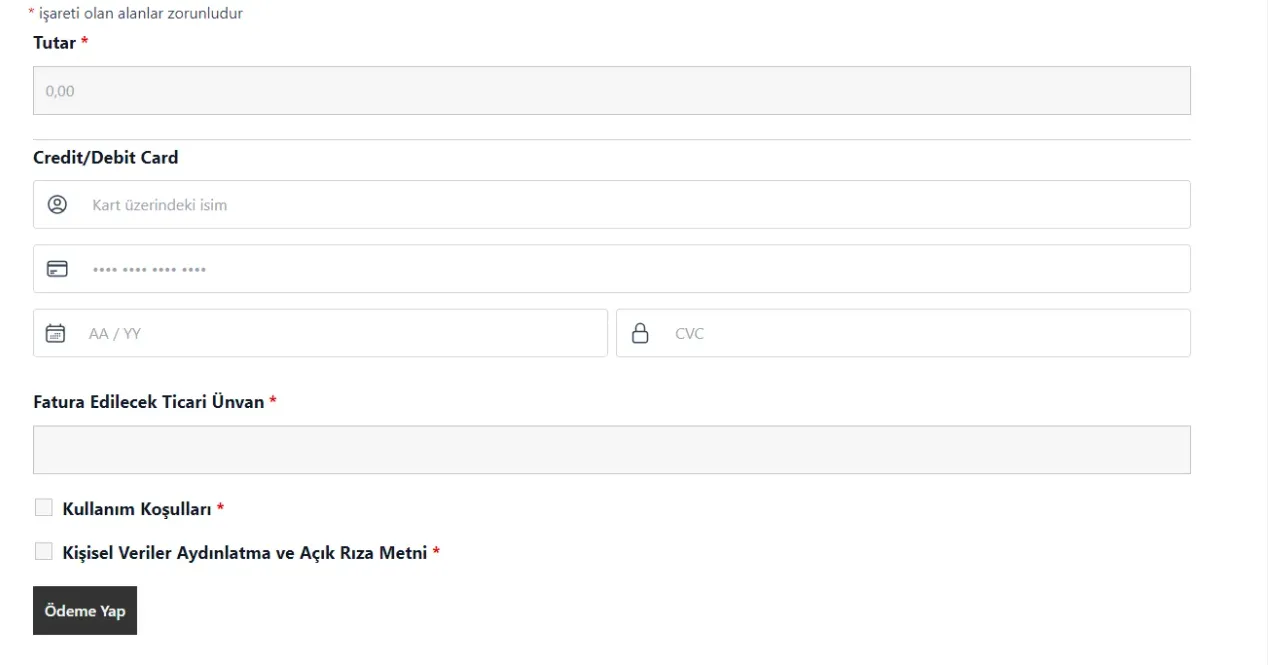
- Misafir Ödemeleri İçin Form: Misafirler, herhangi bir üyelik oluşturmadan ödeme yapabilir. Bu formda sadece gerekli ödeme bilgileri talep edilir.
- Üye Girişi Yapan Kullanıcılar İçin Form: Üyelik hesabı olan kullanıcılar ödeme yaparken, ödeme geçmişlerini görüntüleyebilir ve ileride kolaylık sağlanması için bilgilerinin kaydedilmesini sağlayabilir.
Bu sayede, kullanıcı deneyimini iyileştirebilir ve farklı ödeme yöntemlerini rahatlıkla yönetebilirsiniz.
Üyelik ve Misafir Ödeme Formları Nasıl Oluşturulur?
WordPress tabanlı bir sitede üyelikli ve misafir ödeme formları oluşturmak, kullanıcı deneyimini iyileştirmenin ve ödeme sürecini kişiselleştirmenin harika yollarından biridir. Bu yazıda, üyelikli ödeme formu için gerekli yapıyı nasıl oluşturacağınızı ve misafirler için ödeme sayfasını nasıl aktif hale getirebileceğinizi adım adım anlatacağız.
1. Üyelik Girişi Gerektiren Ödeme Formu Oluşturma

İlk olarak, üyelik girişi yapılmadan belirli sayfalara erişimi kısıtlamak istiyoruz. Bu durumda, yalnızca giriş yapmış kullanıcıların belirli sayfalara erişmesini sağlamak için bir fonksiyon yazacağız. Eğer kullanıcı giriş yapmamışsa, onu üye giriş sayfasına yönlendireceğiz. Bu, ödeme işlemlerinin yalnızca üyeler tarafından yapılmasını sağlayacaktır.
Aşağıdaki kod ile, kullanıcı giriş yapmadığı sürece yalnızca belirli sayfalara erişime izin verilir. Diğer tüm sayfalara erişim, üye girişi sayfasına yönlendirilir:
function ozel_giris_kontrolu() {
$izinli_sayfalar = array('uye-girisi', 'misafir-odeme-sayfasi', 'sifremi-unuttum', 'kisisel-veriler-aydinlatma-ve-acik-riza-metni', 'kullanim-kosullari');
$current_page = trim(parse_url(add_query_arg(array()), PHP_URL_PATH), '/');
$redirect_url = "/uye-girisi/";
if (!is_user_logged_in() && !in_array($current_page, $izinli_sayfalar) && 0 !== strpos($current_page, 'gpos')) {
$redirect_url = empty($current_page) ? '/hos-geldiniz/' : $redirect_url;
wp_redirect(site_url($redirect_url));
exit;
}
}
add_action('template_redirect', 'ozel_giris_kontrolu');
Bu kod, giriş yapılmayan sayfalarda kullanıcıyı “Üye Girişi” sayfasına yönlendirmektedir. Misafir ödeme sayfası ise bu yönlendirmeden muaf tutulur.
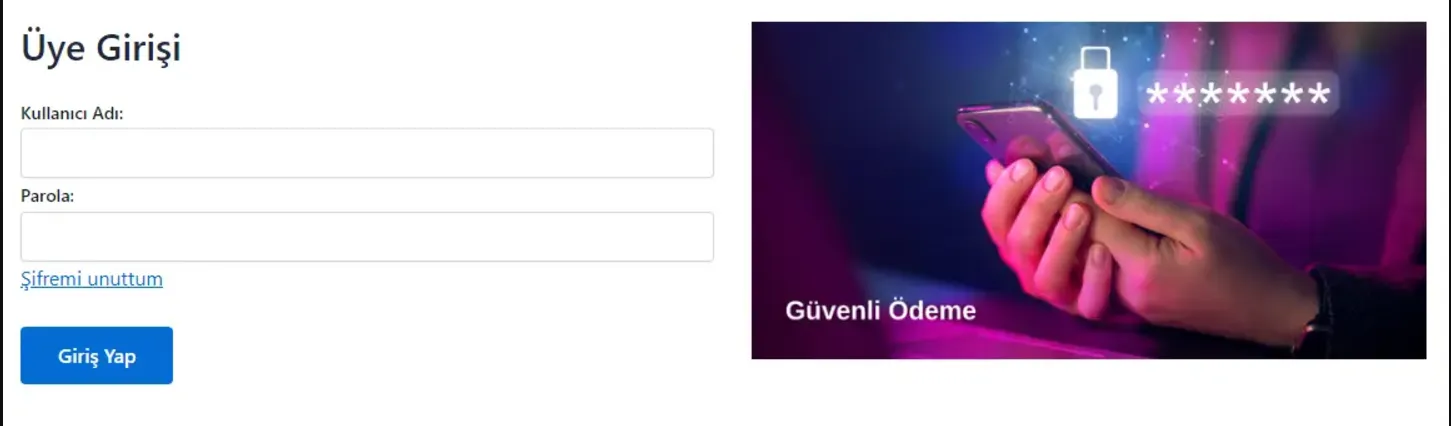
2. Üyelik Giriş Formu Oluşturma

Üyelik girişi yapan kullanıcılar, kişisel bilgilerine ve ödeme geçmişlerine erişebilirler. Giriş formu, kullanıcı adı ve şifre ile giriş yapılmasını sağlar. Başarılı giriş sonrası kullanıcı ana sayfaya yönlendirilir. Eğer giriş başarısız olursa hata mesajı görüntülenir.
Bu işlemi yapabilmek için aşağıdaki kısa kodu kullanabilirsiniz:
function custom_login() {
if (!empty($_POST['custom_login']) && (isset($_POST['username']) && isset($_POST['password']))) {
$user_data = array(
'user_login' => $_POST['username'],
'user_password' => $_POST['password'],
'remember' => true
);
$user = wp_signon($user_data, false);
if (is_wp_error($user)) {
$GLOBALS['login_error'] = true;
} else {
wp_redirect(home_url());
exit;
}
}
}
add_action('init', 'custom_login');
function handle_custom_password_reset() {
if (isset($_POST['custom_password_reset']) && isset($_POST['user_login'])) {
$user_login = sanitize_text_field($_POST['user_login']);
// Kullanıcı adını veya e-postayı kontrol et
if (is_email($user_login)) {
$user = get_user_by('email', $user_login);
} else {
$user = get_user_by('login', $user_login);
}
if ($user) {
// Şifre sıfırlama anahtarı oluştur
$reset_key = get_password_reset_key($user);
if (is_wp_error($reset_key)) {
return; // Bir hata oluştuysa işlem yapılmaz
}
// Şifre sıfırlama e-postasını gönder
$reset_url = site_url("wp-login.php?action=rp&key=$reset_key&login=" . rawurlencode($user->user_login), 'login');
$message = 'Şifrenizi sıfırlamak için lütfen şu bağlantıya tıklayın: ' . $reset_url;
$message .= "\n\nBu talebi siz yapmadıysanız lütfen bu e-postayı göz ardı edin.";
wp_mail($user->user_email, 'Şifre Sıfırlama Talebi', $message);
$GLOBALS['send_password']=true;
} else {
$GLOBALS['password_error']=true;
}
}
}
add_action('wp', 'handle_custom_password_reset');
// Kullanıcı Giriş Shortcode
function custom_login_form_shortcode() {
// Hata mesajını kontrol et
$login_error_display = (isset($GLOBALS['login_error']) && $GLOBALS['login_error']) ? 'display:block;' : 'display:none;';
// Form HTML çıktısı
ob_start();
?>
<form action="" method="POST">
<div class="user-warning" style="<?php echo $login_error_display; ?>">
<h2>Giriş başarısız: Kullanıcı adınız veya şifreniz hatalı.</h2>
</div>
<h2>Üye Girişi</h2>
<div class="input-group">
<label for="username">Kullanıcı Adı:</label>
<input type="text" id="username" name="username" required>
<input type="hidden" id="custom_login" name="custom_login" value="1">
</div>
<div class="input-group">
<label for="password">Parola:</label>
<input type="password" id="password" name="password" required>
<div class="bot-text">
<p class="lost-password">
<a href="/sifremi-unuttum/">Şifremi unuttum</a>
</p>
</div>
</div>
<button type="submit">Giriş Yap</button>
</form>
<?php
return ob_get_clean();
}
add_shortcode('custom_login_form', 'custom_login_form_shortcode');
function custom_password_reset_form_shortcode() {
// Form HTML çıktısı
$forget_password_error_display = (isset($GLOBALS['password_error']) && $GLOBALS['password_error']) ? 'display:block;' : 'display:none;';
$send_password_display = (isset($GLOBALS['send_password']) && $GLOBALS['send_password']) ? 'display:block;' : 'display:none;';
ob_start();
?>
<form action="" method="POST">
<div class="user-warning" style="<?php echo $forget_password_error_display; ?>">
<h2>Bu e-posta adresine ait bir kullanıcı bulunamadı.</h2>
</div>N
<div class="user-warning" style="<?php echo $send_password_display; ?>">
<h2>Şifre sıfırlama bağlantınız e-posta adresinize gönderilmiştir.</h2>
</div>
<h2>Şifremi Unuttum</h2>
<div class="input-group">
<label for="user_login">E-posta Adresi:</label>
<input type="text" id="user_login" name="user_login" required>
</div>
<button type="submit" name="custom_password_reset">Şifre Sıfırlama E-postası Gönder</button>
</form>
<?php
return ob_get_clean();
}
add_shortcode('custom_password_reset_form', 'custom_password_reset_form_shortcode');
function custom_image_sizes() {
add_image_size( 'small', 100, 100, true ); // 100x100 boyutunda, kırpma aktif
}
add_action( 'after_setup_theme', 'custom_image_sizes' );
Bu kısa kod sayesinde, sitenize basit bir üyelik giriş formu ekleyebilirsiniz. Bu işlemler sonrasında tahsilat sistemi nasıl kurulur? Sorusuna cevap bulabilirsiniz.
POS Entegratör Business edinmek için tıklayın.